Accessibil-IT: Who Wants Free and Personalized Accessibility Support?

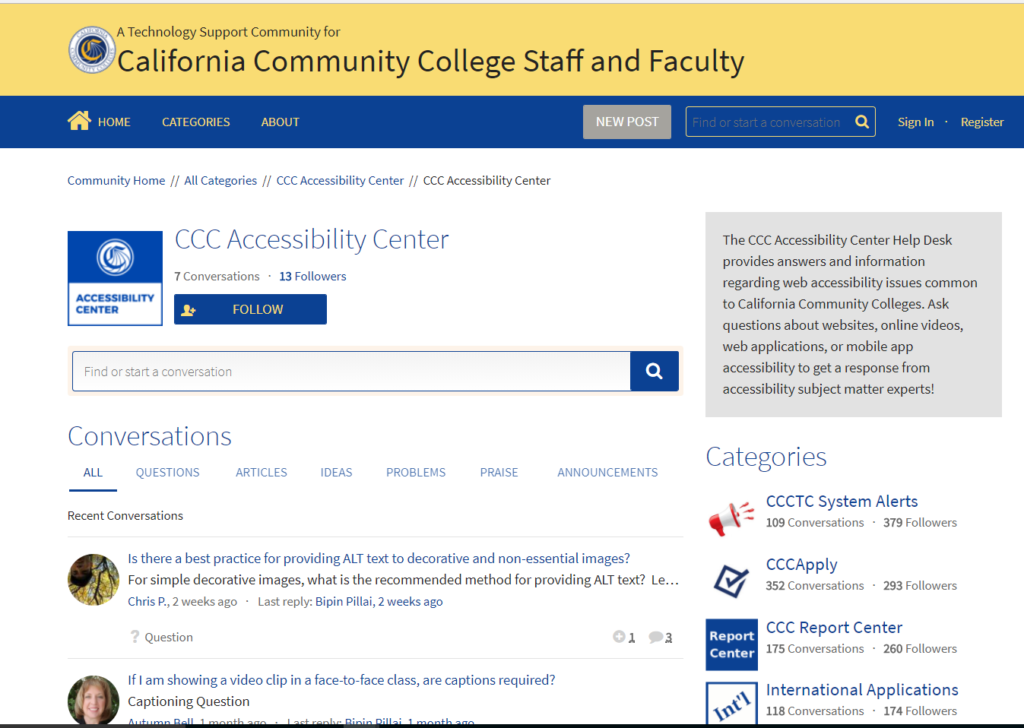
If you said, “I do!” Sean Keegan, Director of the California Community Colleges Accessibility Center, and his team can help. Implementing accessibility can be a bit difficult sometimes. Keegan elaborates in his TechEdge blog, “Changes in technology capabilities, including that of assistive technologies for students with disabilities, can create confusion and uncertainty as to what is considered accessible or the best practice for ensuring access.” Fortunately, the California Community Colleges (CCC) Accessibility Center launched the Accessibility Center Help Desk in October. Help is here!
What Type of Accessibility Questions May I Ask?
The Accessibility Center Help Desk can answer accessibility questions such as:
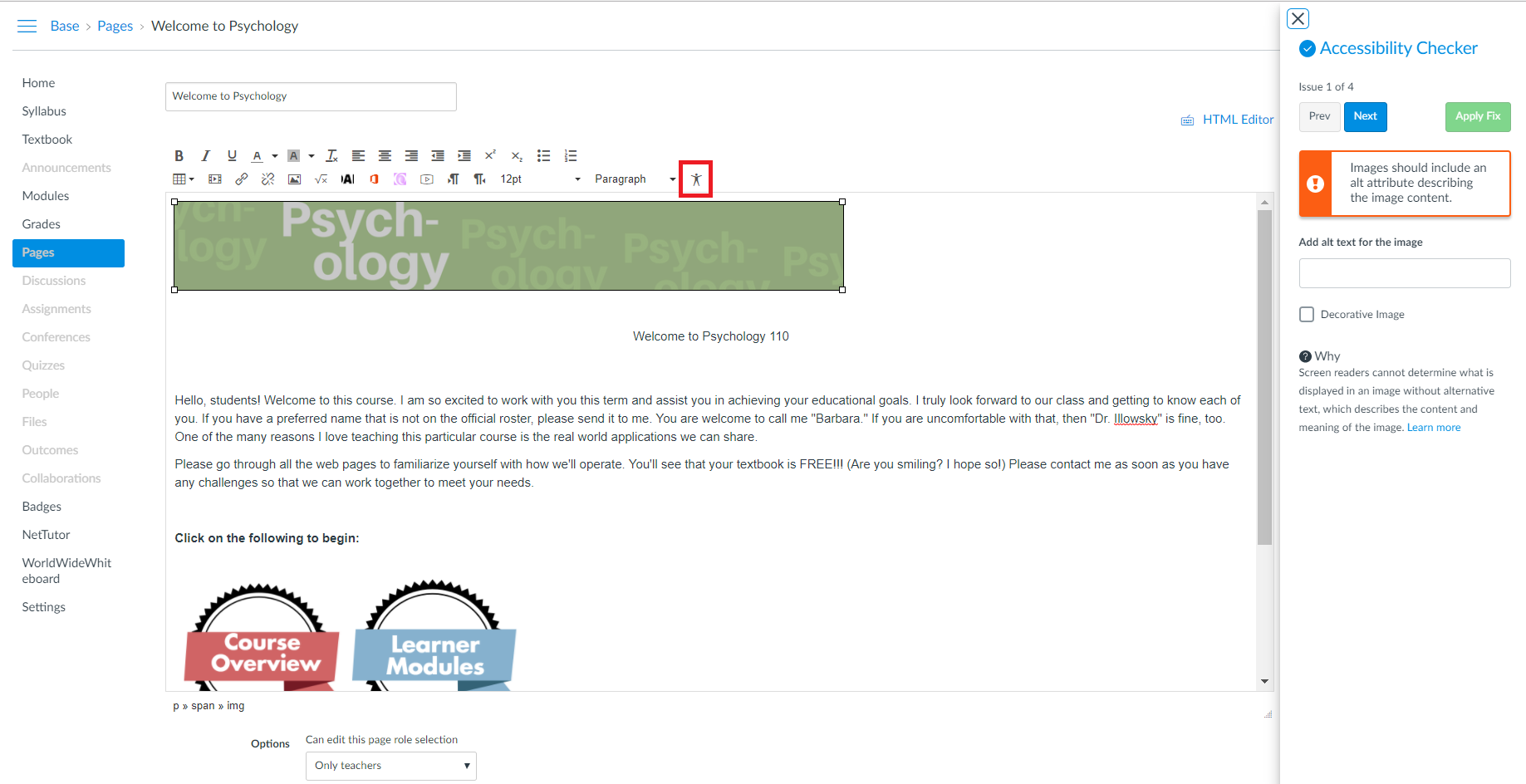
- Why do I need to include headings in a Canvas page?
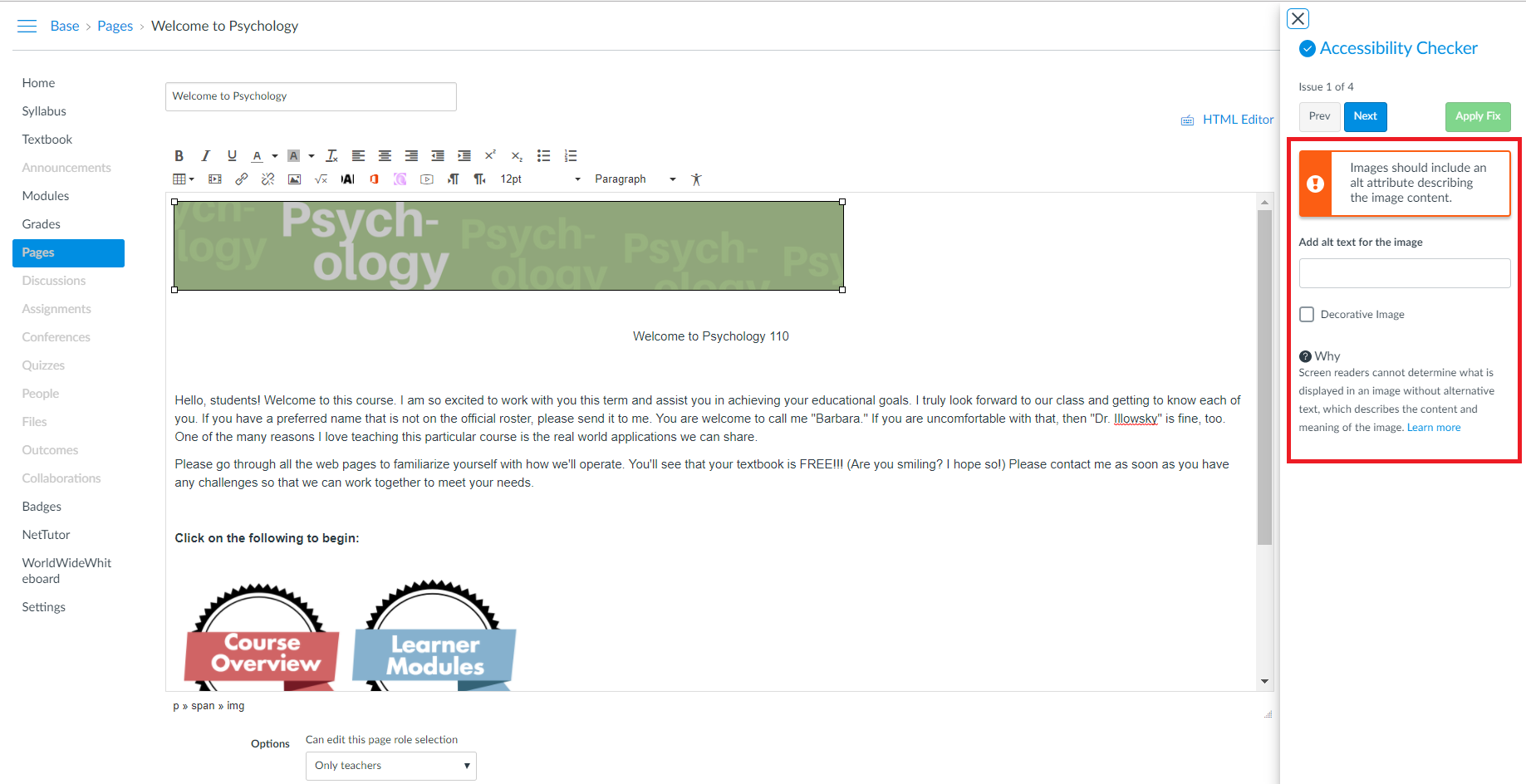
- What is the difference between a tool tip element and alt text?
- Is there a difference between captions and subtitles?
- How can I check accessibility in my MS Word documents?
How Can I Get Started?
To get started, users need to sign in to post questions. To register, you may create a new account, or use an existing Google or Facebook account. When you join, you receive the benefit of joining a community of learners who are just as committed as you are! Learning in isolation is difficult, and takes a tremendous amount of dedication and time (something we all have limited of!) Learning in a community is much easier, especially when it is your first time taking a deep dive into implementing accessibility. You can learn and share strategies to address accessibility in different scenarios, and have meaningful discussions with others.
Help! I Need Somebody
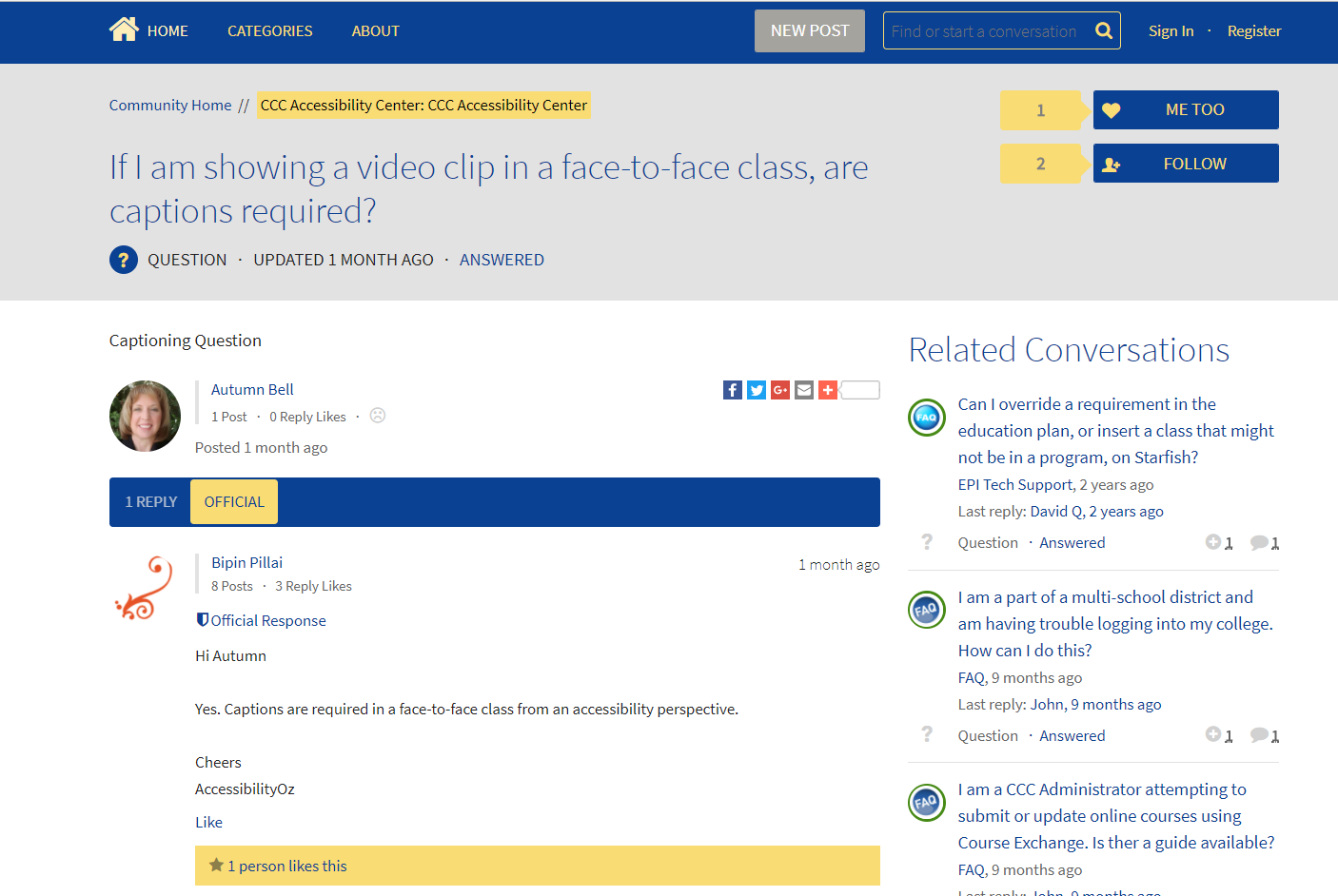
Help is in the form of a community-based forum that allows you to ask questions publicly, or privately by checking the “Post this Conversation Privately” option. The conversations are monitored regularly, which is helpful when you need assistance. Once answers are posted, you will conveniently receive an email notification. No need to wait on the phone or follow-up via email, your answer will be automatically delivered into your mailbox. In addition to the convenience, you receive support straight from an accessibility specialist versus searching the web for the answer!
Learning More Via Browsing the Conversations for Answers
Is there a question you would also like to know the answer to, but it is still awaiting a reply from an Accessibility Expert? Use the Follow button, and this will notify you of any updates via email. Curious to learn more about strategies to implement accessibility? You can subscribe to the Help Desk to receive newly asked questions and updates.

Learning how to apply accessibility elements such how to effectively describe images with alt text is like driving a car for the first time. Initially, it may be overwhelming as there are new ways to format your document or Canvas content page. With practice, time, and gaining additional knowledge, accessibility becomes easier to apply. When I was initially learning more about accessibility, I spent a lot of time researching. I browsed articles and forums, watched many videos, and taught myself how to use several screen-readers. Luckily, learning more about accessibility is a lot easier as faculty now have this convenient resource to provide prompt and helpful answers.
Take advantage of this free resource!
For more information, read Sean Keegan’s Accessibil-IT: Get Help From Accessibility Help Desk.